- Posts: 4403
Devo12 wide screen configurable GUI (intermediate
- PhracturedBlue
-
- Offline
To use the tx buttons, we need a way to move between the screen elements and the cfg options. you could go from the elements to the options with a long-enter, or left/right buttons, but I'm not sure how to get back. I think the cfg options should be on a different 'circuit' than the screen elements, as otherwise, configuration is very slow.
I can help you with setting up button actions once the rest of the interface is ready.
Please Log in or Create an account to join the conversation.
- rbe2012
-
Topic Author
- Offline
- So much to do, so little time...
- Posts: 1433
I agree, but I feel that it is somehow limited. I am thinking about integrating a method to exchange the position of two elements or moving an element to a specific place. This mill make arrangements easier because a new element can always be generated at the top of a column and moved later to wherever you want. This seems to be better for preserving the distances between the existing objects, esp. when a big gap will shift element off the screen when above an element's size is changed.PhracturedBlue wrote: Actually, i prefer the other way better. It is definitely more intuitive.
And the space is limited in the preview headline above a column - a fifth icon may have space, but probably not more (or they are not longer exactly above the selected column).
Sure, I can. The controls are (complete) real icons in the test version and extracts (with calculated size) in the older version. The size depends on the scale factor and the resulting preview headline size.I don't yet understand why you can't use real icons for the controls. You mentioned a scale-fatcor for the preview, but isn't this fixed?
But the scale factor is calculated (at compile time) in dependency of the objects surrounding the preview window. They have to be different for the 480- and the 320-resolution, but they can also considered to be fixed, so I could just use two icon files with different icon sizes (scale 10:13 and 10:17 I believe).
Yes, but while all other keys work properly as far as I can see the long-enter was not recognized as a long-touch was. Using left/right could be ok to switch from the elements to the properties but are needed there to change the values. Maybe another button is needed to go back.To use the tx buttons, we need a way to move between the screen elements and the cfg options. you could go from the elements to the options with a long-enter, or left/right buttons, but I'm not sure how to get back.
Or a button to change between the property fields and a selection field for the element's type which is always reachable.
Is it possible to have those different circuits? As far as I have understood are the gui objects always a concatenated list where one points to the next. It will make things easier if I could use more than one of those chains (esp. one per column and one for the property fields) and treat them individually (like removing / creating / redrawing only one of them without cutting them out of the chain and re-insert them later).I think the cfg options should be on a different 'circuit' than the screen elements, as otherwise, configuration is very slow.
There is still some room for optimization. I actually work with predefined elements and setting them hidden or not for the properties and the buttons, but the preview is redrawn completely when something is changed. I experimented with redrawing a single column only but have not finished it yet. But I am quite sure that there will be a better way and I will find it.
Thank you. I will surely take you up on your offer before I spent some nights to try it alone...I can help you with setting up button actions once the rest of the interface is ready.
Please Log in or Create an account to join the conversation.
- cropduster
-
- Offline
- Posts: 30
There are two separate files devo12.dfu and devo12-lib.dfu, those are not needed besides the two zip files, correct?
Thx,
Michael
Please Log in or Create an account to join the conversation.
- rbe2012
-
Topic Author
- Offline
- So much to do, so little time...
- Posts: 1433
rbe2012 wrote: scale 10:13 and 10:17 I believe
No, 1:1.3 for 480-screen and 1:1.5 for 320-screen. I will prepare some simple icons...
Please Log in or Create an account to join the conversation.
- rbe2012
-
Topic Author
- Offline
- So much to do, so little time...
- Posts: 1433
cropduster wrote: @rbe: I assume that one only needs the two zip files which contain the firmware, library and the filesystem for the new release.
There are two separate files devo12.dfu and devo12-lib.dfu, those are not needed besides the two zip files, correct?
Thx,
Michael
For the emulator you need the exe-file, possibly the dlls and the file-system as written here: emu-filesystem .
For installing it on your Devo12 you will need to install the devo12.dfu as firmware and the devo12-lin.dfu as library (both with the dfuse-tool). After plugging your tx to your pc you will see a new usb-drive (which should be formatted first) where you place the filesystem (but in this case only the files and directories models, modelico, language, templates and tx.ini directly in the usb-filesystem's root).
Please Log in or Create an account to join the conversation.
- cropduster
-
- Offline
- Posts: 30
Please Log in or Create an account to join the conversation.
- Pattaya01
-
- Offline
- Posts: 181
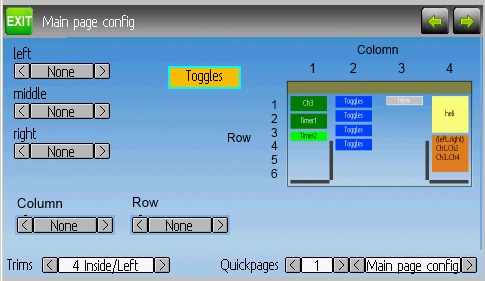
The small screen on the right represents the end result. Pressing an element in the small screen give me options: Edit or delete. ( And a button "Add", they should be under the small screen)
When I press edit, it jumps to the left where I can edit, change and (re)position it using the column and row buttons. If an element is to big for the space selected, a warning pops up. When done you press a button called "enter" (not there, could be on the right of column and row selections)
Just an idea.
Please Log in or Create an account to join the conversation.
- rbe2012
-
Topic Author
- Offline
- So much to do, so little time...
- Posts: 1433
But I have designed the preview screen to be as big as possible to make it easy to touch the element you want. If we reduce the size it will get harder (esp. on Devo8).
This is why I have invented these little action buttons at the top of the column - I have simply no other space for it.
How to do the switching between (1) moving through the elements in the preview, (2) changing element properties and (3) selecting an action for an element is the point where we stand actually.
It would be quite easy if we only have the touch pen to work in the gui. You can touch every screen element you want and an appropriate reaction will follow. It is very easy to recognize if an element is touched, an action button or a property field.
But when you want to make it usable with the 6 keys on the tx only you are much more restricted. You can only move from one screen element to the previous or next and have a limited number of actions. It might need many key presses to move to a special position.
Possible would be something like this:
- normally you walk through the elements in the preview with up and down
- if you hit "enter", the element gets selected and the control elements (action buttons and property fields) appear
- from this moment you can do anything you want with the selected element like moving it or changing type or source
- to go back into the preview you have to hit "exit"
- hitting "exit" in the preview lets you save or cancel the changes
- normally you select an element in the preview by touching it
- the element is automatically selected and the control elements (action buttons and property fields) appear
- you can do anything you want with the selected element like moving it or changing type or source
- to go back into the preview you simply select another element
- saving or canceling the changes is possible at every time
I think this will be the direction I go next. I have to write down my thoughts to sort them out. The above looks reasonable and might result in a gui which can be controlled via touch pad and keys with similar convenience.
PB, I mentioned somewhere above that I did not get the long-enter key running. I confess I have only tested this in the emulator, not on real Devo. So it might work there.
Please Log in or Create an account to join the conversation.
- rbe2012
-
Topic Author
- Offline
- So much to do, so little time...
- Posts: 1433
rbe2012 wrote:
Sure, I can. The controls are (complete) real icons in the test version and extracts (with calculated size) in the older version.PhracturedBlue wrote: I don't yet understand why you can't use real icons for the controls. You mentioned a scale-fatcor for the preview, but isn't this fixed?
Sorry PB, I just have seen that I have realized them as images, not as icons. I will change this...
Please Log in or Create an account to join the conversation.
- FDR
-
- Offline
The first is a cosmetic one: I would place the preview on the left, and the boxes of the property values on the right. While it doesn't really matter if you use the pencil, it makes much more intuitive if you tab throw the controls with the keyboard.
Secondly, I would supplement your algorythm of editing with the keyboard in the following points:
2. when you hit ENT the property fields appear and the focus jumps to the first of them.
5. I wouldn't require the OK/Cancel at every element. Instead I would enable the long ENT to save and the long EXT to cancel (if you want to do it in place, just like on the mixer pages), or let the user to navigate to the OK/Cancel buttons in the end...
Please Log in or Create an account to join the conversation.
- rbe2012
-
Topic Author
- Offline
- So much to do, so little time...
- Posts: 1433
Placing the preview on the right will be possible; I will give it a try.
2: good idea
5: I think I did not say clearly what I thought:
We need a way to leave editing the properties and go back to selecting another element. This is what I described at 4.
We also need a way to leave the main config page. Actually it works this way: if nothing has been changed, the usual exit, left and right buttons in the headline are present and working. If something is changed, they are substituted by two buttons "save" and "cancel" (they do what they are labeled to - and they show again exit/left/right).
It is a good idea to use long-enter and long-exit for navigating but first I will look which keys are necessary for moving between the property fields and their values. But I will keep this in mind.
Please Log in or Create an account to join the conversation.
- PhracturedBlue
-
- Offline
- Posts: 4403
use up/down to select an element
use right/left to toggle the element type (auto-select)
use enter to select the current element (if not selected)
use enter to move to the cfg-options (if an element is selected)
use 'esc' at anytime from the cfg-options to move back to the screen
the cfg and elements would be on different chains.
I think I'd want the the element controls to be on the cfg chain as opposed to the element-chain.
All of the above is possible to implement, though perhaps not very easy. I can certainly help.
Please Log in or Create an account to join the conversation.
- FDR
-
- Offline
PhracturedBlue wrote: use up/down to select an element
...
use enter to select the current element (if not selected)
I feel some contradition here...
When you navigate with the up/down keys, the element will be selected, won't it?
The ENT key only needed to get into the edit mode (the focus jumps to the property values), while the EXT key is used to leave the edit mode (the focus jumps back to the element)...
Please Log in or Create an account to join the conversation.
- rbe2012
-
Topic Author
- Offline
- So much to do, so little time...
- Posts: 1433
Ready. This was the easy part.PhracturedBlue wrote: Ok...here is an interface idea for the buttons:
use up/down to select an element
Okaaaay...use right/left to toggle the element type (auto-select)
use enter to select the current element (if not selected)
use enter to move to the cfg-options (if an element is selected)
use 'esc' at anytime from the cfg-options to move back to the screen
How do I use a 2nd chain? Simply with storing the first element somewhere? But for adding a new element I would have to tell the gui, at which chain it should be appended... And can I tell the gui to work on the whole chain (I have only seen GUI_RemoveHierObjects so far, but not searched)?the cfg and elements would be on different chains.
To understand this my knowledge of the English language seems to be not sufficient. Do you simply (!) mean: there should be two independent chains for the elements and the config objects? I interpret "chains" in this context as independent lists of gui objects where the focus cycles through with up/down, but can only be left/changed with some special action (like enter).I think I'd want the the element controls to be on the cfg chain as opposed to the element-chain.
If so, I would like this too. It makes sense to divide the objects in this way and have a method to change between them.
What you did not mention: adding / deleting / positioning an element, what is actually done with the action buttons. Should they belong to a 3rd chain or integrated in the cfg chain?
I would try to implement this on my own first, but good to know that I can ask for help if needed. You know I will do...All of the above is possible to implement, though perhaps not very easy. I can certainly help.
Please Log in or Create an account to join the conversation.
- rbe2012
-
Topic Author
- Offline
- So much to do, so little time...
- Posts: 1433
FDR wrote:
PhracturedBlue wrote: use up/down to select an element
...
use enter to select the current element (if not selected)
I feel some contradition here...
When you navigate with the up/down keys, the element will be selected, won't it?
The ENT key only needed to get into the edit mode (the focus jumps to the property values), while the EXT key is used to leave the edit mode (the focus jumps back to the element)...
I felt this too, but I wanted to think about that. If an element is not selected when the "cursor" is placed on it I will have to find a method to see where it is actually. It would be clear if an element is selected when the cursor reaches it. And I can move further with the up/down-keys which are not used for other things in PBs proposal.
Please Log in or Create an account to join the conversation.
- PhracturedBlue
-
- Offline
- Posts: 4403
FDR wrote:
PhracturedBlue wrote: use up/down to select an element
...
use enter to select the current element (if not selected)
I feel some contradition here...
When you navigate with the up/down keys, the element will be selected, won't it?
The ENT key only needed to get into the edit mode (the focus jumps to the property values), while the EXT key is used to leave the edit mode (the focus jumps back to the element)...
Yes, you are right. I was thinking of the older implementation where selecting was a different option.
Please Log in or Create an account to join the conversation.
- PhracturedBlue
-
- Offline
- Posts: 4403
Chains are not really supported but can be emulated by taking control of the keybindings when in the element chain. You probably need to ensure that elements are added contiguously. You can use GUI_RemoveHierObjects() for that.
Yes this is what I mean. As I said, we'll need to emulate this capability as it isn't there today (or maybe add it to the GUI though I am not sure how hard that would be)To understand this my knowledge of the English language seems to be not sufficient. Do you simply (!) mean: there should be two independent chains for the elements and the config objects? I interpret "chains" in this context as independent lists of gui objects where the focus cycles through with up/down, but can only be left/changed with some special action (like enter).
I think 3 chains will be hard to emulate. I would just add them to the cfg chain.If so, I would like this too. It makes sense to divide the objects in this way and have a method to change between them.
What you did not mention: adding / deleting / positioning an element, what is actually done with the action buttons. Should they belong to a 3rd chain or integrated in the cfg chain?
Please Log in or Create an account to join the conversation.
- PhracturedBlue
-
- Offline
- Posts: 4403
Please Log in or Create an account to join the conversation.
- rbe2012
-
Topic Author
- Offline
- So much to do, so little time...
- Posts: 1433
I will do a few tests to see how far I can get.
Please Log in or Create an account to join the conversation.
- rbe2012
-
Topic Author
- Offline
- So much to do, so little time...
- Posts: 1433
The chains are at the first sight easy to realize when I reduce it to selectability.
I have changes the ActionButtons-images to icons but I was not able to draw them. I don't know what is going wrong there. I have looked at other icons (like option button and page changer arrows) and I do not see any difference. Maybe simply a problem of the correct sequence... I will look into this tomorrow.
Actually I prefer to make more tests with the keys.
Please Log in or Create an account to join the conversation.
-
Home

-
Forum

-
Development

-
Builds

- Devo12 wide screen configurable GUI (intermediate