GUI
- FDR
-
- Offline
Please Log in or Create an account to join the conversation.
- PhracturedBlue
-
- Offline
- Posts: 4403
Complex mixer: fixed
'None' showing up on listbox: fixed
I also added a long-press to the listbox arrows to page down (of course you need to have more than 1 page of files for that to work)
Let me know if you run into any other bugs.
Your theme looks good by the way!
Lastly, I just changed the syntax of the config.ini file slightly and added some comments. This should make it a little easier to understand what the fields do.
Please Log in or Create an account to join the conversation.
- FDR
-
- Offline
Thanks, just experimenting with the skins...
Later I will ask for a few cosmetic changes if you don't mind.
One important thing that I don't see is how to handle the GUI with the buttons (i.e. keyboard in the emulator). There should be a way to step throw the fields and change them with buttons, but it assumes, that there is some kind of visible selected state. Again it could be some different rendering with definable selected foreground and background colors in the config.ini, but there should be selected state for the pushbuttons too, which are bitmaps...
Please Log in or Create an account to join the conversation.
- FDR
-
- Offline
Well, I've got one!PhracturedBlue wrote: Let me know if you run into any other bugs.
On the channel (reverse) settings screen the min and max spinbuttons are not limited. They overflow, so they can spin endlessly...
Please Log in or Create an account to join the conversation.
- PhracturedBlue
-
- Offline
- Posts: 4403
I've set the min/max limits to +/- 125 to prevent overflow
I'm going to be playing with alarms soon, so I'll be adding dependencies on a new library (libao) so that sound is available. I'll provide instructions on building it once I have everything worked out.
Please Log in or Create an account to join the conversation.
- FDR
-
- Offline
In the config.ini everything (what can be selected) should have different values for the selected and idle state, and all the bitmaps sould be either duplicated, or doubled with the selected part (aka arrows.bmp parts)...
Please Log in or Create an account to join the conversation.
- PhracturedBlue
-
- Offline
- Posts: 4403
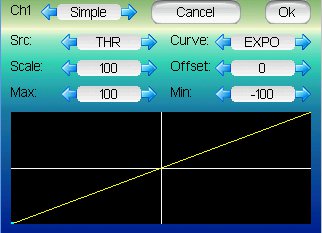
Here are 2 options I thought of using the simple-mixer box as an example:
1)
If nothing is selected, left/right change windows as they do today:
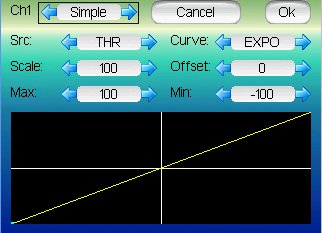
pressing 'Ent' or the Up/Down buttons enters select mode:
Now left/right select the widget:
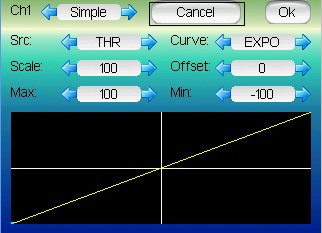
and up/down change the selected widget's value. Ent is the same as clicking the widget
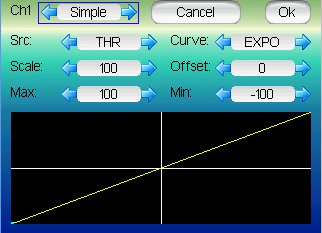
You can't change pages until you press 'Esc' to remove all selection
2)
The page starts with the topmost item selected:
If you press the down-arrow again, the next object selects:
Pressing left right will still change the current page at this point (if available for a given screen)
If instead, you press the 'Ent' key, the object either executes (in the case of a simple button like Ok/Cancel) or becomes active:
At this point left/right will operate as the left/right arrows, and 'Ent' will be the same as clicking the button (which is only relevant for the Src and Curve spinboxes)
You cannot change pages until you press 'Esc' to deactivate the widget. 'Esc' will return you to the select mode so that up/down switches the selected widget, and left/right changes page (if available for a given screen)
the weird thing about this option is that you'd use left/right to move up/down on the listbox, which might seem weird.
Please Log in or Create an account to join the conversation.
- FDR
-
- Offline
As I see the main confusion is that our spinbuttons arrows point left-right, while the logical tab order of the fields is from left to right too.
Furthermore the physical buttons of the tx confuse it even more, since the left and the right buttons are not side by side.
Please Log in or Create an account to join the conversation.
- FDR
-
- Offline
Not as nice, but will do, just please let the color be configurable. Or consider drawing a filled rectangle below...PhracturedBlue wrote: rather than duplicating the bitmaps, I was considering drawing a box around the selected item, but selecting them isn't the part I'm concerned with. It is how the buttons actually work.
EDIT: I've forgot to add, that the bitmaps could be used for the pressed state too...
Actually in case of this kind of window (with OK/Cancel) the left/right buttons don't change screen. You have to select OK or Cancel first.PhracturedBlue wrote: Here are 2 options I thought of using the simple-mixer box as an example:
1)
If nothing is selected, left/right change windows as they do today:
By the way I think it is unusual to use OK and Cancel (especially Cancel) in such applications. Often there is no other way to cancel/undo/rollback changes, than change them back. I like the possibility to play with controls without worrying to change them back, it's just more difficult to handle it with the buttons: you have to go back to ok or cancel and press it. If there is no such buttons, the value changes are prompt, but you can exit the screen any time with one button press (Esc).
Actually I feel bad about vasting the left and right buttons to change screens too. Somehow I miss the entering-the-menu phase...
So basicly I haven't found the holy grail jet...
Please Log in or Create an account to join the conversation.
- PhracturedBlue
-
- Offline
- Posts: 4403
FDR wrote: Not as nice, but will do, just please let the color be configurable. Or consider drawing a filled rectangle below...
EDIT: I've forgot to add, that the bitmaps could be used for the pressed state too...
As far as using a bitmap vs rectangle, the bitmap is probably not too hard to do, and has the benefit of not taking up more physical space than the current widget. In order to save space, I may decide that they need to be in the same file as the original (so you'd have the original, and then below it the selected one in each bmp).
I'm not sure what you mean by the 'pressed' state. Do you mean for feedback on widgets that take a long-press?
Implementing the 'change color on press' for the keyboard was actually very complicated. I don't really want to implement it for other widgets unless it gives some real benefit. Most widgets immediately react when you press them, so I'm not sure of the benefit of having a pressed state.
We should also, as I think you've mentioned, have an alternate bmp for the 'button+spin-box' widget used in a couple of places. I'm not sure what it should look like, so if you want to, give that some thought.
we could make it so that 'esc' immediately selected (but didn't press) 'ok'. You would then do: 'esc', 'ent' to save changes. We could also just get rid of 'cancel', though I think it may be a useful feature.By the way I think it is unusual to use OK and Cancel (especially Cancel) in such applications. Often there is no other way to cancel/undo/rollback changes, than change them back. I like the possibility to play with controls without worrying to change them back, it's just more difficult to handle it with the buttons: you have to go back to ok or cancel and press it. If there is no such buttons, the value changes are prompt, but you can exit the screen any time with one button press (Esc).
using L/R may be a bad idea here, as we may want to create virtual channels using L/R and U/D. One possibility is that 'Ent' would pull up a 'tab' wherein you can use l/r to select the page. There is a risk when using virtual channels though, as you would lose channel control as soon as you pressed 'Ent'.Actually I feel bad about vasting the left and right buttons to change screens too. Somehow I miss the entering-the-menu phase...
Also, using a menu to access the different pages probably doesn't actually help the control interface, as it is MUCH easier to iterate through the widgets in the order they were drawn, than to figure out position and move to the nearest above/below/left/right. So in the schemes I proposed yesterday, left/right or up/down really mean prev/next, and i want to keep it that way.
Please Log in or Create an account to join the conversation.
- FDR
-
- Offline
PhracturedBlue wrote:
FDR wrote: Not as nice, but will do, just please let the color be configurable. Or consider drawing a filled rectangle below...
EDIT: I've forgot to add, that the bitmaps could be used for the pressed state too...
As far as using a bitmap vs rectangle, the bitmap is probably not too hard to do, and has the benefit of not taking up more physical space than the current widget. In order to save space, I may decide that they need to be in the same file as the original (so you'd have the original, and then below it the selected one in each bmp).
First I misunderstood you: the doubled bitmap definitely takes more storage space, when I realized you meant screen space, i.e. dimensions!
Yes, I like visual feedback more, than beeps. It would help not only with the long presses, but to feedback the physical button presses. It would teach the user, which button effects which part of the widgets...PhracturedBlue wrote: I'm not sure what you mean by the 'pressed' state. Do you mean for feedback on widgets that take a long-press?
Implementing the 'change color on press' for the keyboard was actually very complicated. I don't really want to implement it for other widgets unless it gives some real benefit. Most widgets immediately react when you press them, so I'm not sure of the benefit of having a pressed state.
Yep, the curve type spinbox, which activates the curve editor.PhracturedBlue wrote: We should also, as I think you've mentioned, have an alternate bmp for the 'button+spin-box' widget used in a couple of places. I'm not sure what it should look like, so if you want to, give that some thought.
So far it is an exception, so probably it would be enough to give more way to get there, for example click on the preview graph would open the curve editor too.
But if you feel we should treat it as a separate widget, it will start to complicate things up, because so far we have three different sized spinbuttons. Do we need pushable spinbuttons in all sizes?
When I made my skin customization, I realized that the listbox uses the arrows.bmp, which contains images for all directions, but all the spin buttons contain their own duplicated arrow images. Would it be possible to split them into a complex widget, which consist of two arrow buttons and a textbox (or button depending on is it pushable)?
I would avoid that kind of UI hacks. The users won't understand, because they are not used to that...PhracturedBlue wrote:
we could make it so that 'esc' immediately selected (but didn't press) 'ok'. You would then do: 'esc', 'ent' to save changes. We could also just get rid of 'cancel', though I think it may be a useful feature.By the way I think it is unusual to use OK and Cancel (especially Cancel) in such applications. Often there is no other way to cancel/undo/rollback changes, than change them back. I like the possibility to play with controls without worrying to change them back, it's just more difficult to handle it with the buttons: you have to go back to ok or cancel and press it. If there is no such buttons, the value changes are prompt, but you can exit the screen any time with one button press (Esc).
I agree, that OK/Cancel is useful! It's just more complicated to use without a pointing device.
What if we use a long ENT to "enter the menu", then we could already use the L/R and/or U/D buttons to navigate, but it would prevent leaving the main screen by accident?PhracturedBlue wrote:
using L/R may be a bad idea here, as we may want to create virtual channels using L/R and U/D. One possibility is that 'Ent' would pull up a 'tab' wherein you can use l/r to select the page. There is a risk when using virtual channels though, as you would lose channel control as soon as you pressed 'Ent'.Actually I feel bad about vasting the left and right buttons to change screens too. Somehow I miss the entering-the-menu phase...
Well, I didn't mean a real dropdown menu structure, just some way to enter the "setup mode"...PhracturedBlue wrote: Also, using a menu to access the different pages probably doesn't actually help the control interface, as it is MUCH easier to iterate through the widgets in the order they were drawn, than to figure out position and move to the nearest above/below/left/right. So in the schemes I proposed yesterday, left/right or up/down really mean prev/next, and i want to keep it that way.
Please Log in or Create an account to join the conversation.
- PhracturedBlue
-
- Offline
- Posts: 4403
FDR wrote: Yep, the curve type spinbox, which activates the curve editor.
So far it is an exception, so probably it would be enough to give more way to get there, for example click on the preview graph would open the curve editor too.
There are other places as well. for instance if you click on the spinbox for 'src' it will invert (reverse) the src. The fact that you didn't notice proves my (actually your) point.
One other option is a 'tint'. I'm not sure how to do it, but we could apply a hue or transformation to buttons instead of duplicating them. I think it would be hard to make it look nice though. I'm not sure where the pushable spinboxes are used. It is probbly safest to have all variants.But if you feel we should treat it as a separate widget, it will start to complicate things up, because so far we have three different sized spinbuttons. Do we need pushable spinbuttons in all sizes?
I originally designed it this way. The problem is that small bitmaps are very slow to draw (speed is dependent on sequential read, so the smaller the width the slower it draws), and opening a file is also very slow, so I'm afraid that using 3 files for each spinbox would slow down the screen update significantly. I haven't tried it recently. It is probably worth checking again.When I made my skin customization, I realized that the listbox uses the arrows.bmp, which contains images for all directions, but all the spin buttons contain their own duplicated arrow images. Would it be possible to split them into a complex widget, which consist of two arrow buttons and a textbox (or button depending on is it pushable)?
Since they are BMP format, we could write a 'compile' script that would take primitive bmps that you supply and build the composite ones to simplify the management task.
Please Log in or Create an account to join the conversation.
- FDR
-
- Offline
PhracturedBlue wrote: There are other places as well. for instance if you click on the spinbox for 'src' it will invert (reverse) the src. The fact that you didn't notice proves my (actually your) point.
Well, it wouldn't be nice...PhracturedBlue wrote: One other option is a 'tint'. I'm not sure how to do it, but we could apply a hue or transformation to buttons instead of duplicating them. I think it would be hard to make it look nice though. I'm not sure where the pushable spinboxes are used. It is probbly safest to have all variants.
If you have seen my skins, you know I prefer functionality over design, but for many people it could be important...
No problem! They just take storage, and in that way it would be easier to combine new control types...PhracturedBlue wrote: I originally designed it this way. The problem is that small bitmaps are very slow to draw (speed is dependent on sequential read, so the smaller the width the slower it draws), and opening a file is also very slow, so I'm afraid that using 3 files for each spinbox would slow down the screen update significantly. I haven't tried it recently. It is probably worth checking again.
Since they are BMP format, we could write a 'compile' script that would take primitive bmps that you supply and build the composite ones to simplify the management task.
Please Log in or Create an account to join the conversation.
- PhracturedBlue
-
- Offline
- Posts: 4403
The commit also renames the 'images' directory to 'media'. Once you get annoyed with the sound on startup, delete media/sound.ini to make it go away
The sound is a simplified midi-style, converted to ini format. each line is a note=duration pair. There is no polyphony since the Devo8 only has a single Piezo speaker
Please Log in or Create an account to join the conversation.
- FDR
-
- Offline
About the GUI I came to this:
I would omit stepping throw screens with the left/right button, and would used a function (screen) list window, like in the original fw, just we will have only a few of them. One would get there from the main screen by a long ENT press. There the left/right and up/down buttons would let you navigate (I suppose it would be only full rows which would fit on one page), and use ENT to open that screen.
The OK/Cancel buttons could stay if we use long ENT and long ESC to access them from anywhere, otherwise you could navigate to them and press with a single ENT...
Please Log in or Create an account to join the conversation.
- PhracturedBlue
-
- Offline
- Posts: 4403
That sounds reasonable, though I'd like to figure out how we will display telemetry before committing to that path. The 320x240 screen is quite limited, so I don't know that we can put telemetry data on the main screen, but I think it should be easy to get to it with a single press from the main menu.FDR wrote: Thanks, I will try it...
About the GUI I came to this:
I would omit stepping throw screens with the left/right button, and would used a function (screen) list window, like in the original fw, just we will have only a few of them. One would get there from the main screen by a long ENT press. There the left/right and up/down buttons would let you navigate (I suppose it would be only full rows which would fin on one page), and use ENT to open that screen.
The OK/Cancel buttons could stay if we use long ENT and long ESC to access then from anywhere, otherwise you could navigate to them and press with a single ENT...
I like the idea of using a long-press ent/esc to access ok/cancel. However, the problem at the moment is that we immediately execute a short-press when the button goes down, and a long-press after the requisite time has passed. this is why the spinbox increments by 11 the 1st time. I'm not exactly sure how to deal with that (for the spinbox, the 1st long-increment could be 9 such that 9+1 = 10, but for using long-enter, you could accidently toggle the state of a button.
Please Log in or Create an account to join the conversation.
- FDR
-
- Offline
This is an other benefit of the method: on the main screen you have the navigation buttons for other purposes, for example to change the main screen pages or at least parts of it, but it would be still the main screen.PhracturedBlue wrote: That sounds reasonable, though I'd like to figure out how we will display telemetry before committing to that path. The 320x240 screen is quite limited, so I don't know that we can put telemetry data on the main screen, but I think it should be easy to get to it with a single press from the main menu.
There should be a setup menu button on the main screen, to be clickable with the pencil too...
One more thing: on the main screen you could use long ESC to reset the timer(s).
As I have already mentioned I have an idea about customizing the main screen: there would be a few fixed layout to choose from but the labels/values/widgets in those places could be selectable.
For example look at the main screen of the original fw. If that is one of the possible layout, it would mean, thet there are fixed trim indications, but into the boxes, where now the two timer are shown, you could select a timer widget, a channel value display, or a telemetry data display. Furthermore you could define the buttons, just like in a phone. The number and layout of them would be fixed, but the function would be assignable.
Now if you have a few such layout, you can change between them with the navigation buttons...
I think it would be useful to somehow include or at least reference it in the model data, because each model might have different telemetry data to show, or for example for a flybarless CP heli the trim values are useless, so I might choose a different main layout for them, probably showing the two other channel value instead...
One way to deal with it is to use the release edge of the pulse to trigger the events. Then you already know how long was it pressed. Of course you have to wait only the amount of time required for the long press, before you can fire that events...PhracturedBlue wrote: I like the idea of using a long-press ent/esc to access ok/cancel. However, the problem at the moment is that we immediately execute a short-press when the button goes down, and a long-press after the requisite time has passed. this is why the spinbox increments by 11 the 1st time. I'm not exactly sure how to deal with that (for the spinbox, the 1st long-increment could be 9 such that 9+1 = 10, but for using long-enter, you could accidently toggle the state of a button.
Please Log in or Create an account to join the conversation.
- FDR
-
- Offline
I would like to dismiss even those single beeps of the original fw, so I probably won't use the startup tune.
However I would like a louder timer/telemetry alarm!
How do you define the loudness?
EDIT: And how to make breaks?
Please Log in or Create an account to join the conversation.
- PhracturedBlue
-
- Offline
- Posts: 4403
Actually, I hate having a startup tune too. I won't have it enabled either. It was just a convenient place to test it until the alarms are in placeFDR wrote: Oh well, funny tune you've made...
I would like to dismiss even those single beeps of the original fw, so I probably won't use the startup tune.
However I would like a louder timer/telemetry alarm!
How do you define the loudness?
EDIT: And how to make breaks?
Volume is set using 'volume=100'
Rests are defined using 'xx=<duration>'
(You need to checkout the latest code though)
all durations are in msec, available notes are: a (220Hz), b, c0-b0, c1-b1, c2-b2, c3-b3, c4-b4 = 7902Hz
I have a script to convert midi into notes, but I need to clean it up a little before I check it in.
Edit: The default firmware already uses maximum olume I think, so I'm not sure you can go any louder than that. Maybe you can find more audible or longer alarms though. Possibly using very short durations with lots of different notes would let you make something like white-noise, but be aware that the piezo speaker in the devo8 will not work like the real speaker in your PC. If the duration is too short, you'll get no noise at all.
Please Log in or Create an account to join the conversation.
- PhracturedBlue
-
- Offline
- Posts: 4403
I see what you mean and it sounds good. If you want to do a mock-up of a few scenarios, I can implement them.FDR wrote: As I have already mentioned I have an idea about customizing the main screen: there would be a few fixed layout to choose from but the labels/values/widgets in those places could be selectable.
For example look at the main screen of the original fw. If that is one of the possible layout, it would mean, thet there are fixed trim indications, but into the boxes, where now the two timer are shown, you could select a timer widget, a channel value display, or a telemetry data display. Furthermore you could define the buttons, just like in a phone. The number and layout of them would be fixed, but the function would be assignable.
Now if you have a few such layout, you can change between them with the navigation buttons...
Perhaps we could use a short 'Ent' press to enter 'virtual channel' mode (if user enabled) where the left/right and up/down can be used to set 2 other channels. We would need some indicator should show that we're in this mode. Another thing I don't have yet are the virtual channels, but you'll be able to remap trims/buttons to channels. It is likely one of the main-screens will need to show the current values, since when using buttons as up/down channel controls, there is no feedback what the value currently is.
I thought about it before, and maybe we should try it, but I think it isn't intuitive. Maybe it is better if the button highlights when you press it (like the keyboard) so you have some context of what you are about to do.One way to deal with it is to use the release edge of the pulse to trigger the events. Then you already know how long was it pressed. Of course you have to wait only the amount of time required for the long press, before you can fire that events...
Please Log in or Create an account to join the conversation.